Có bao giờ bạn thắc mắc rằng lý do gì khiến các thiết kế có thể gây ấn tượng với khách hàng không? Các designer gây tạo các thiết kế thu hút một cách ngẫu nhiên hay theo ý đồ. Trên thực tế, để làm được điều này, họ phải dựa vào các nguyên tắc tâm lý thiết kế riêng. Đó là những nguyên tắc nào, bài viết dưới đây sẽ giúp bạn trả lời tất cả.
Mục lục
Nguyên tắc tương đồng (Similarity)
Nhận ra rằng bản năng con người là sắp xếp các yếu tố có tính tương đồng thành nhóm, Gestalt đã phát triển nguyên tắc tương đồng trong thiết kế. Nguyên tắc Gestalt dựa vào đặc điểm này và hướng tới việc sắp xếp các yếu tố tương đồng về kích thước, màu sắc, chất liệu,… lại với nhau.
Đây tưởng chừng như một việc đơn giản nhưng lại có thể tạo hiệu ứng bất ngờ. Theo đó, khi đặt các yếu tố có tính tương đồng lại với nhau, ấn phẩm sẽ có tính liên kết chặt chẽ hơn rất nhiều. Nhờ vậy, thiết kế sẽ có tính mạch lạc và dễ tạo được ấn tượng tốt ban đầu với khách hàng.
👉 Xem thêm: [Tìm hiểu] Layout là gì? Những quy tắc khi thiết kế Layout
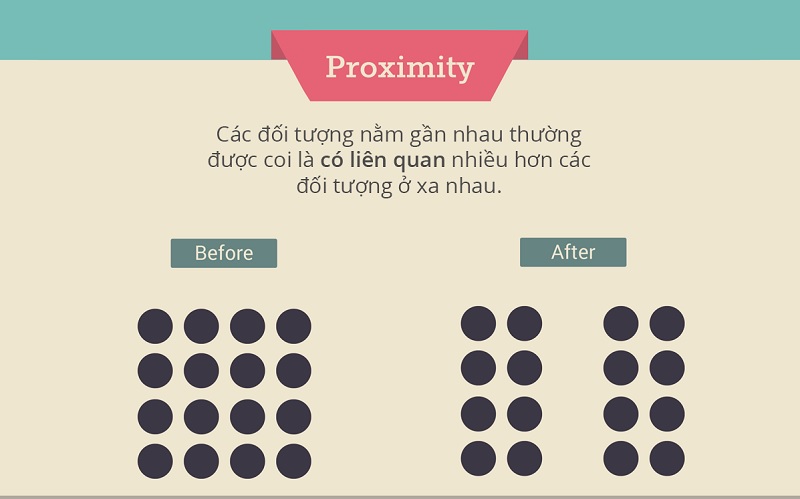
Nguyên tắc gần kề (Proximity)

Proximity cũng là một nguyên tắc tâm lý thiết kế Designer không thể bỏ qua. Với nguyên tắc này, yếu tố khoảng cách được chú trọng hàng đầu. Nói một cách dễ hiểu hơn, các yếu tố có khoảng cách gần sẽ tự động được nhóm lại với nhau thành một nhóm liên kết. Trong khi đó, từng nhóm nhỏ khi đặt xa sẽ tạo thành các tập hợp riêng lẻ.
Đây chính là một trong những yêu cầu tâm lý khi thiết kế nhãn sản phẩm mà người thiết kế cần lưu ý. Mục đích là để thành phẩm cuối cùng vừa liên kết lại vừa phân tách thông tin, hình ảnh quan trọng thành các nhóm trực quan và thuận tiện cho việc theo dõi của khách hàng.
Nguyên tắc khép kín (Closure)
Trong các nguyên tắc nhận thức thị giác, Closure được xem là đặc biệt và ấn tượng nhất. Ở nguyên tắc này, khi Designer tạo các chi tiết quan trọng của một ấn phẩm và để trống các phần còn lại, mắt người sẽ có cơ chế tự làm đầy. Nhờ vậy, các thiết kế có thể vừa thỏa sức sáng tạo lại vừa tránh được việc gây ngột ngạt khó chịu hay nhồi nhét thông tin, hình ảnh. Trên thực tế, nguyên tắc này chủ yếu được áp dụng trong thiết kế logo.
👉 Xem thêm: Cần lưu ý gì khi thiết kế ảnh cho chiến lược marketing?
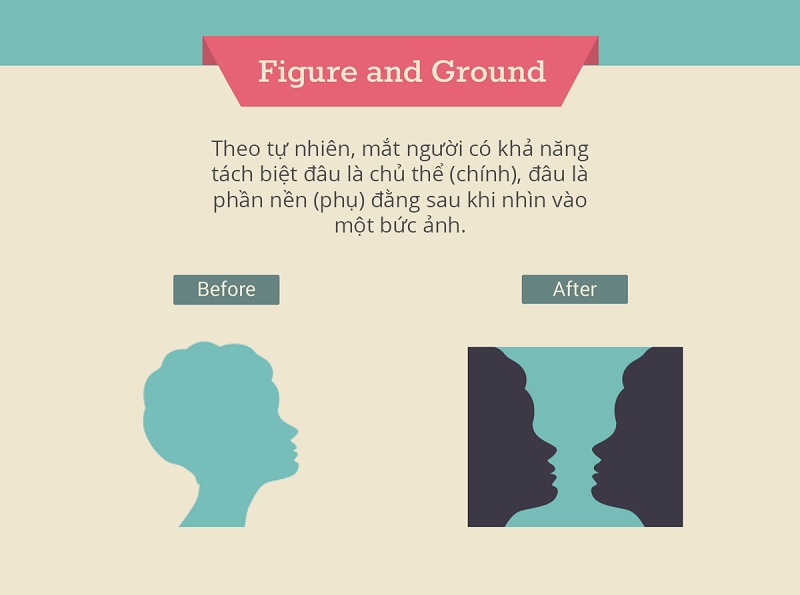
Nguyên tắc chính – phụ (Figure and Ground)

Trong cấu tạo thị giác, mắt chúng ta có khả năng phân biệt các yếu tố chính phục dựa vào thiết kế, kích thước và màu sắc. Đây là yếu tố quan trọng mà bất cứ Designer nào cũng nằm lòng để ứng dụng linh hoạt trong thiết kế.
Theo đó, một ấn phẩm đẹp không phải nhiều chi tiết lung linh mà phải phân tách được chính – phụ rõ ràng. Thiết kế của bạn có thể đơn giản nhưng khi nhìn vào, khách hàng có thể nhận thấy và ấn tượng ngay với sản phẩm chính. Như vậy là bạn đã thực sự thành công.
Nguyên tắc liên tục (Continuity)
Bộ não chúng ta hoạt động theo nguyên tắc tự lắp ghép các chi tiết để tạo thành chuyển động nhịp nhàng. Nguyên tắc này được nghiên cứu và áp dụng rộng rãi trong thiết kế. Cụ thể, dù lựa chọn kiểu dáng, kích thước chi tiết như thế nào, bạn vẫn phải tạo được độ liền mạch, nhất quán giữa chúng.
Ví dụ sau khi áp dụng nguyên tắc chính – phụ, ấn phẩm sẽ còn tương đối nhiều khoảng trống. Khi đó, bạn không thể tùy tiện đưa các chi tiết khác vào để làm đầy. Căn cứ vào các vị trí, tìm ra yếu tố còn thiếu sẽ giúp bạn tạo được sự liên kết ấn tượng cho thiết kế của mình.
👉 Xem thêm: Học thiết kế đồ họa để làm gì? Review ngành thiết kế đồ họa
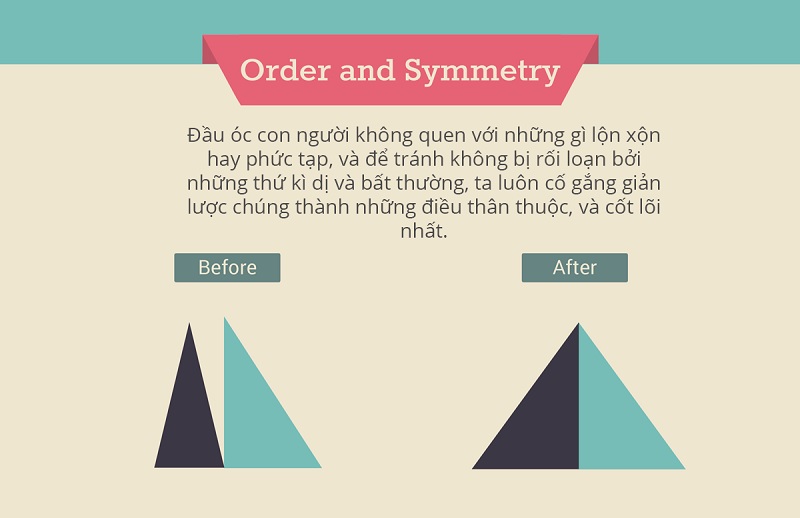
Nguyên tắc đối xứng (Order and Symmetry)
Nguyên tắc đối xứng trong thiết kế được phát triển từ nguyên tắc Prägnanz quy định thứ tự và sự đối xứng. Đây cũng là nguyên tắc tâm lý thiết kế quan trọng góp phần tạo nên sự hài hòa cho thiết kế.

Trên thực tế, giữa trật tự hỗn loạn đến đâu, con người cũng có xu hướng tìm kiếm sự cân đối và đối xứng. Nói cách khác, đây chính là yếu tố dễ dàng thu hút sự chú ý nhất. Vì vậy, bên cạnh sự phá cách, việc tạo cảm giác hài lòng, thoải mái trong tâm lý khách hàng mới là yếu tố quan trọng nhất.
Nguyên tắc đồng bộ (Synchrony)
Nguyên tắc tâm lý thiết kế này chủ yếu đề cập đến các sự đồng bộ của các yếu tố cùng phương hướng trong thiết kế. Theo đó, bạn có thể tạo ra các yếu tố khác nhau về kiểu dáng, kích thước,… trong cùng thiết kế. Bạn không phải lo lắng về việc chúng sẽ lộn xộn hay không cân đối. Chỉ cần điều hướng chúng theo những phương hướng nhất định, thiết kế của bạn đã hài hòa hơn rất nhiều. Làm được điều này, thiết kế của bạn cũng sẽ có trật tự, nằm gọn trong các tập hợp và liên kết chặt chẽ với nhau.
Hy vọng các thông tin chia sẻ về nguyên tắc tâm lý thiết kế trong bài viết có thể hữu ích với bạn. Đừng quên chia sẻ bài viết và theo dõi chúng tôi để không bỏ lỡ các thông tin bổ ích tiếp theo nhé.
Tìm việc làm ngay!(Theo JobsGO - Nền tảng tìm việc làm, tuyển dụng, tạo CV xin việc)