HTML là một trong những ngôn ngữ đầu tiên mà các bạn sinh viên ngành công nghệ thông tin và những người quan tâm đến lĩnh vực này cần tìm hiểu. Vậy HTML là gì? HTML là viết tắt của từ gì? Cấu trúc của một HTML Document ra sao? Bạn hãy cùng JobsGO tìm hiểu nhé!
Mục lục
1. HTML Là Gì? HTML Là Viết Tắt Của Từ Gì?
HTML là gì? HTML là viết tắt của cụm từ HyperText Markup Language. HTML là một ngôn ngữ đánh dấu siêu văn bản được sử dụng để tạo nên các trang web trên internet. HTML cho phép người dùng tạo ra các trang web có thể được hiển thị trên các trình duyệt web khác nhau, cung cấp các thông tin và liên kết đến các tài liệu khác trên web.
Cha đẻ của HTML là Sir Tim Berners-Lee, một nhà khoa học máy tính người Anh. Ông đã phát minh ra HTML vào năm 1989 và tiếp tục phát triển nó kể từ đó. Sir Tim Berners-Lee được coi là một trong những người đóng góp quan trọng nhất cho sự phát triển của Internet.
HTML được phát triển và vận hành bởi W3C (World Wide Web Consortium), một tổ chức phi lợi nhuận quốc tế được thành lập vào năm 1994 bởi Tim Berners-Lee.

2. Cấu Trúc Của Một Đoạn HTML
Một tài liệu HTML (HTML document) phải tuân theo một cấu trúc cơ bản để được đọc và hiển thị đúng cách. Cấu trúc này bao gồm:
2.1 Khai Báo Loại Tài Liệu (DTD)
<!DOCTYPE HTML> xuất hiện ở trên cùng/ ở đầu của tài liệu. Nó cho trình duyệt biết phiên bản HTML nào được sử dụng để tạo trang.
2.2 Phần Tử Gốc HTML
<HTML>, được viết bên dưới DTD. Phần này chứa tất cả các phần từ khác. Nó có thể chỉ định ngôn ngữ tài liệu HTML. Ví dụ <HTML lang=”en-US”> có nghĩa là trang được viết bằng tiếng Anh-Mỹ.
2.3 Phần Head
Phần này được đặt trong thẻ <head> và chứa thông tin về tài liệu HTML như tiêu đề, mô tả, các từ khóa, tệp CSS và JavaScript,… Điều này giúp trình duyệt hiểu được thông tin về tài liệu và cách hiển thị nó.
Các thành phần thường xuất hiện trong phần <head> gồm:
- <title>: định nghĩa tiêu đề của trang web.
- <meta>: định nghĩa các siêu dữ liệu như tên miền, mô tả trang web, các từ khóa cho SEO, mã hóa ký tự,…
- <link>: kết nối tới các tệp CSS hoặc JavaScript để tùy biến giao diện và chức năng của trang web.
- <style>: định nghĩa các kiểu dáng CSS trong trang web.
- <script>: chứa các mã lệnh JavaScript để tạo ra các tính năng động cho trang web.
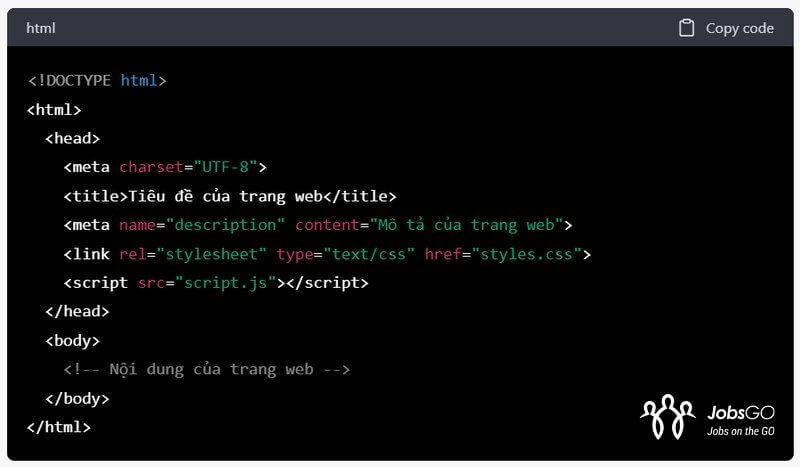
Ví dụ:
2.4 Phần Body
Phần này được đặt trong thẻ <body> và chứa tất cả các nội dung của tài liệu HTML, bao gồm các đoạn văn bản, hình ảnh, bảng, biểu đồ, video, âm thanh, form,…
Các thành phần thường xuất hiện trong phần <body> bao gồm:
- Văn bản: bao gồm tiêu đề, đoạn văn, danh sách, bảng, và các định dạng văn bản khác.
- Hình ảnh và đa phương tiện: bao gồm các hình ảnh, video, âm thanh và các tệp đa phương tiện khác.
- Kết nối: bao gồm các siêu liên kết (hyperlink) để điều hướng đến các trang web khác hoặc các phần tử khác trong trang web hiện tại.
- Biểu mẫu: bao gồm các phần tử để tạo biểu mẫu, cho phép người dùng nhập liệu và gửi dữ liệu đến một máy chủ.
- Các phần tử khác: bao gồm các phần tử để tạo ra các tính năng động và tương tác trên trang web, như JavaScript, các phần tử của HTML5,…
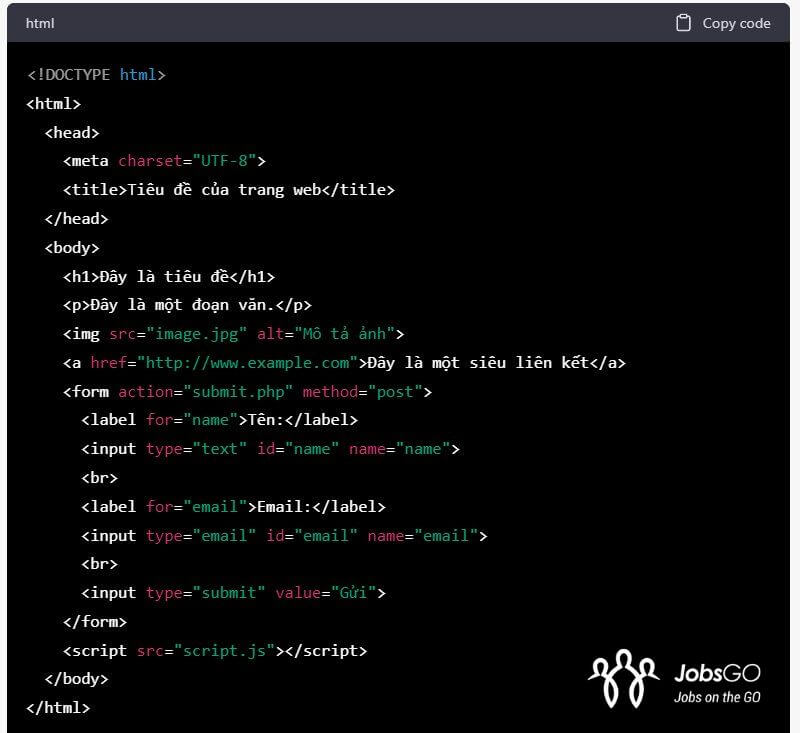
Ví dụ:
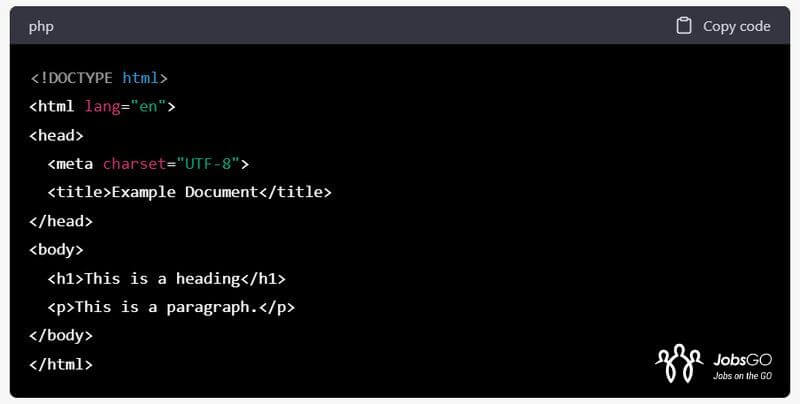
Ví dụ về cấu trúc HTML Document đơn giản:
Trong ví dụ này, tài liệu HTML có định dạng HTML5 và sử dụng tiếng Anh làm ngôn ngữ. Phần head bao gồm một tiêu đề (title) và thiết lập bộ kí tự (charset). Phần body bao gồm một tiêu đề và một đoạn văn bản.
Xem thêm: Technical Artist Là Gì? Yêu Cầu & Cơ Hội Việc Làm Mới Nhất 2024
3. Nguyên Lý Hoạt Động Của HTML
HTML (HyperText Markup Language) hoạt động bằng cách sử dụng các thẻ (tag) để đánh dấu nội dung của trang web và các phần tử khác nhau trên trang web, bao gồm văn bản, hình ảnh, liên kết, đoạn mã, đầu vào của người dùng và các phần tử khác.
Các thẻ HTML được đặt giữa các cặp dấu ngoặc nhọn “<” và “>” và được đặt vào trong các cặp thẻ mở và đóng. Ví dụ, để tạo một tiêu đề đầu trang, bạn có thể sử dụng thẻ “h1” và viết nội dung tiêu đề giữa các cặp thẻ mở và đóng như sau:
Các trình duyệt web sau đó sẽ đọc mã HTML và hiển thị nội dung tương ứng của trang web cho người dùng. Các thẻ HTML còn có thể được sử dụng để tạo các liên kết đến các trang web khác, định dạng văn bản, tạo bảng dữ liệu,… HTML là một phần không thể thiếu của các trang web và được sử dụng rộng rãi trên toàn thế giới.
Ngoài việc sử dụng các thẻ HTML để đánh dấu nội dung trên trang web, HTML còn có thể sử dụng các thuộc tính để cung cấp thêm thông tin về các phần tử trên trang web. Thuộc tính là giá trị được thêm vào trong các thẻ HTML, được đặt trong các cặp dấu ngoặc kép và được sử dụng để cung cấp thông tin như màu sắc, kích thước, vị trí,…
Ví dụ, để thêm thuộc tính màu sắc cho một tiêu đề, bạn có thể sử dụng thuộc tính “style” và đặt giá trị của nó là “color: red;” như sau:
HTML cũng có thể được sử dụng để tạo các biểu mẫu và đầu vào của người dùng. Các biểu mẫu HTML cho phép người dùng nhập dữ liệu và gửi nó đến một máy chủ web để xử lý. Ví dụ, bạn có thể sử dụng các thẻ HTML như “<form>”, “<input>”, và “<button>” để tạo một biểu mẫu và một nút gửi:
Sau khi người dùng nhập thông tin vào biểu mẫu và nhấp vào nút “Gửi”, các dữ liệu đó sẽ được gửi đến một máy chủ web để xử lý.
Xem thêm: Data Warehouse Là Gì? Mô Tả Chi Tiết Về Đặc Điểm & Đối Tượng Của Data Warehouse
4. Các Tag Thông Dụng Của HTML
Trong HTML, có hai loại tag phổ biến là Block-level tags và Inline tags, được sử dụng để định dạng và hiển thị nội dung trên trang web.
4.1 Block-Level Tags
Block-level tags là các thẻ được sử dụng để định dạng các khối lớn của nội dung trên trang web, ví dụ như tiêu đề, đoạn văn, danh sách, bảng và chứa các tag con khác bên trong nó.
Các block-level tags thường bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng của phần tử cha mà nó nằm trong. Nó cũng có thể được định dạng bằng CSS để có các thuộc tính khác nhau như kích thước, màu sắc và vị trí.
Một số Block-level tags phổ biến trong HTML bao gồm:
- <div>: được sử dụng để tạo một khối chứa các phần tử khác và có thể được định dạng bằng CSS.
- <h1> – <h6>: được sử dụng để tạo các tiêu đề và tiêu đề phụ trong tài liệu.
- <p>: được sử dụng để tạo các đoạn văn bản trong tài liệu.
- <ul> và <ol>: được sử dụng để tạo danh sách không có thứ tự và có thứ tự, tương ứng.
- <li>: được sử dụng để tạo các mục trong danh sách.
- <table>: được sử dụng để tạo bảng trong tài liệu.
- <tr>: được sử dụng để tạo các hàng trong bảng.
- <td>: được sử dụng để tạo các ô trong bảng.
- <form>: được sử dụng để tạo các biểu mẫu nhập liệu trong tài liệu.
- <input>: được sử dụng để tạo các trường nhập liệu trong biểu mẫu.
4.2 Inline Tags
Inline tags là các thẻ được sử dụng để định dạng và hiển thị các nội dung nhỏ hơn trong văn bản, như chữ in đậm, chữ nghiêng, liên kết, hình ảnh và các ký tự đặc biệt.
Các Inline tags thường không bắt đầu trên một dòng mới và chiếm chiều rộng của chính nội dung mà nó bao bọc. Chúng cũng có thể được định dạng bằng CSS để có các thuộc tính khác nhau như kích thước, màu sắc và vị trí.
Một số Inline tags phổ biến trong HTML bao gồm:
- <a>: Được sử dụng để tạo liên kết hyperlink.
- <img>: Được sử dụng để chèn hình ảnh vào trang web.
- <span>: Được sử dụng để định dạng phần văn bản nhỏ hoặc các phần tử khác.
- <strong>: Được sử dụng để tạo văn bản đậm.
- <em>: Được sử dụng để tạo văn bản nghiêng.
- <br>: Được sử dụng để tạo dòng mới.
- <input>: Được sử dụng để tạo các thành phần đầu vào, chẳng hạn như ô văn bản hoặc nút radio.
- <label>: Được sử dụng để đặt nhãn cho các thành phần đầu vào, chẳng hạn như ô văn bản hoặc nút radio.
- <button>: Được sử dụng để tạo các nút trên trang web.
Xem thêm: EdTech Là Gì? Lợi Ích & Những Mô Hình Edtech Phổ Biến Nhất Hiện Nay

5. Ưu, Nhược Điểm Của HTML
HTML là ngôn ngữ đánh dấu siêu văn bản, nền tảng cho mọi trang web. Tuy nhiên, giống như bất kỳ công cụ nào, HTML cũng có những ưu điểm và nhược điểm riêng.
5.1 Ưu Điểm
- Đơn giản và dễ học: HTML là một ngôn ngữ đơn giản, dễ học, nên người dùng có thể bắt đầu học và sử dụng nó một cách nhanh chóng.
- Tính tương thích cao: HTML được thiết kế để tương thích với nhiều trình duyệt web, giúp cho người dùng có thể truy cập trang web một cách dễ dàng trên nhiều thiết bị khác nhau.
- Hỗ trợ đa ngôn ngữ: HTML hỗ trợ nhiều ngôn ngữ khác nhau, cho phép người dùng tạo ra các trang web đa ngôn ngữ.
- Có tính tương thích với các công nghệ web khác: HTML có thể tích hợp với các công nghệ web khác như CSS và JavaScript để tạo ra các trang web chuyên nghiệp.
- Hỗ trợ tốt cho SEO: HTML được sử dụng để xác định cấu trúc của trang web, giúp các công cụ tìm kiếm như Google, Bing, Yahoo… có thể dễ dàng hiểu và đánh giá nội dung của trang web, từ đó tăng cơ hội được xếp hạng cao trong kết quả tìm kiếm.
5.2 Nhược Điểm
- Không thể xử lý logic phức tạp: HTML chỉ là ngôn ngữ đánh dấu cho cấu trúc và nội dung của trang web; nó không thể xử lý logic phức tạp như các ngôn ngữ lập trình, do đó không thể tạo ra các ứng dụng web động và phức tạp.
- Khả năng tạo ra các trang web đơn giản: HTML không có tính năng đặc biệt cho việc tạo ra các trang web động, do đó các trang web chỉ dừng lại ở mức độ đơn giản và cơ bản.
- Khả năng bảo mật thấp: HTML không có các tính năng bảo mật tích hợp để bảo vệ trang web khỏi các cuộc tấn công và lỗ hổng bảo mật. Việc bảo mật trang web phụ thuộc vào các công nghệ khác như SSL, HTTPS, hay các hệ thống quản lý nội dung CMS.
- Khó khăn trong việc quản lý các trang web lớn: Khi các trang web trở nên lớn và phức tạp, việc quản lý mã HTML sẽ trở nên rất khó khăn, do đó cần sử dụng các công cụ quản lý nội dung và các hệ thống quản lý cơ sở dữ liệu.
- Khả năng bị lỗi và không hiển thị đúng trên các thiết bị khác nhau: HTML không đảm bảo rằng các trang web sẽ hiển thị đúng trên tất cả các thiết bị. Điều này có thể dẫn đến các vấn đề liên quan đến sự tương thích trên các nền tảng và thiết bị khác nhau.
Tuy nhiên, các nhược điểm trên có thể được khắc phục bằng cách sử dụng các công nghệ khác như CSS, JavaScript, hay các hệ thống quản lý nội dung CMS để tạo ra các trang web chuyên nghiệp và hiệu quả.
Xen thêm: Lập trình viên Javascript là gì? Triển vọng nghề nghiệp như thế nào?
6. Tầm Quan Trọng Của HTML Trong Website

HTML là ngôn ngữ lập trình web cơ bản, đồng thời là ngôn ngữ mặc định của các trang web và tài liệu dựa trên web. Nó cung cấp cấu trúc cho các trang web và cho phép các trang web hiển thị định dạng, đồ họa, video, âm thanh và nội dung tương tác khác.
HTML cũng là phần quan trọng trong việc xây dựng các biểu mẫu đặt hàng sản phẩm, đăng ký trực tuyến, tìm kiếm thông tin và thực hiện các chức năng khác. Với HTML, người dùng có thể tạo ra các trang web chuyên nghiệp đáp ứng nhu cầu của khách hàng và mang lại giá trị cho doanh nghiệp; có thể hiển thị trên nhiều trình duyệt, nhiều thiết bị khác nhau.
Dưới đây là một số vai trò quan trọng của HTML mà bạn nên biết:
- Tạo nên các trang web: HTML là một phần không thể thiếu để tạo nên các trang web trên internet.
- Hỗ trợ các công nghệ khác: HTML cũng hỗ trợ các công nghệ khác như CSS (Cascading Style Sheets) để định dạng trang web và JavaScript để thêm các tính năng tương tác cho trang web.
- Khả năng tương thích với nhiều trình duyệt và thiết bị: HTML được thiết kế để có khả năng tương thích với nhiều trình duyệt web và thiết bị khác nhau: từ máy tính để bàn đến điện thoại thông minh và máy tính bảng.
- Cung cấp cơ sở cho các công nghệ web khác: HTML là một phần của một số công nghệ web khác như AJAX (Asynchronous JavaScript and XML), RSS (Really Simple Syndication) và các chuẩn web khác.
Xem thêm: CIO Là Gì? Tổng Hợp Thông Tin Quan Trọng Nhất Về CIO
7. Các Phần Mềm Để Lập Trình HTML
HTML là một ngôn ngữ lập trình phổ biến và được sử dụng rộng rãi trong thiết kế trang web. Dưới đây là một số phần mềm phổ biến để lập trình HTML:
- Sublime Text: Đây là một trình soạn thảo mã nguồn mở và được sử dụng rộng rãi bởi các lập trình viên HTML. Nó cung cấp nhiều tính năng hữu ích, chẳng hạn như kiểm tra lỗi cú pháp, chức năng đánh dấu và phân loại mã và nhiều plugin hữu ích khác.
- Atom: Atom là một trình soạn thảo mã nguồn mở và được phát triển bởi Github. Nó cũng cung cấp nhiều tính năng hữu ích cho việc lập trình HTML, chẳng hạn như hỗ trợ đa ngôn ngữ, kiểm tra lỗi cú pháp và các plugin mở rộng.
- Visual Studio Code: Đây là một trình soạn thảo mã nguồn mở của Microsoft và cũng được sử dụng rộng rãi cho lập trình HTML. Nó cung cấp nhiều tính năng như kiểm tra lỗi cú pháp, gợi ý mã, quản lý mã nguồn và hỗ trợ tích hợp cho Git.
- Brackets: Brackets là một trình soạn thảo mã nguồn mở và được tạo ra bởi Adobe. Nó cung cấp nhiều tính năng hữu ích, chẳng hạn như xem trước trực tiếp, kiểm tra lỗi cú pháp và đánh dấu mã.
- Notepad++: Đây là một trình soạn thảo mã nguồn mở và miễn phí. Notepad++ cung cấp nhiều tính năng như kiểm tra lỗi cú pháp, đánh dấu mã, hỗ trợ nhiều ngôn ngữ và các plugin mở rộng.
Xem thêm: CTO Là Gì? Toàn Bộ Thông Tin Về Chief Technology Officer
8. Các Thuật Ngữ HTML Phổ Biến

Dưới đây là một số thuật ngữ HTML phổ biến:
- Tag (Thẻ): Các đoạn mã HTML được bao quanh bởi các cặp dấu ngoặc nhọn, ví dụ: <p>Đây là một đoạn văn bản</p>.
- Element (Phần tử): Một phần tử HTML bao gồm thẻ mở, nội dung và thẻ đóng, ví dụ: <h1>Tiêu đề</h1>.
- Attribute (Thuộc tính): Các thuộc tính cung cấp thông tin bổ sung về một phần tử HTML, ví dụ: <a href=”https://www.example.com”>Liên kết</a>.
- Block-level element (Phần tử khối): Các phần tử khối bắt đầu từ dòng mới và chiếm toàn bộ chiều rộng có sẵn, ví dụ: <div>, <p>, <h1>.
- Inline element (Phần tử nội tuyến): Các phần tử nội tuyến chỉ chiếm không gian cần thiết và được hiển thị trong cùng một dòng, ví dụ: <span>, <a>, <strong>.
- Heading (Tiêu đề): Các phần tử <h1> đến <h6> được sử dụng để tạo tiêu đề với độ quan trọng giảm dần.
- Paragraph (Đoạn văn): Phần tử <p> được sử dụng để tạo đoạn văn bản.
- Link (Liên kết): Phần tử <a> được sử dụng để tạo liên kết đến các trang web hoặc tài liệu khác.
- Image (Hình ảnh): Phần tử <img> được sử dụng để nhúng hình ảnh vào trang web.
- List (Danh sách): Phần tử <ul> (danh sách không có thứ tự) và <ol> (danh sách có thứ tự) được sử dụng để tạo danh sách.
- Table (Bảng): Phần tử <table> được sử dụng để tạo bảng, bao gồm các hàng (<tr>) và các ô (<td>).
- Form (Biểu mẫu): Phần tử <form> được sử dụng để tạo biểu mẫu, bao gồm các trường nhập liệu như văn bản, radio, checkbox, v.v.
- Semantic elements (Phần tử ngữ nghĩa): Các phần tử như <header>, <nav>, <article>, <section>, <footer> giúp cung cấp ý nghĩa cấu trúc cho trang web.
Trên đây là những thông tin cơ bản bạn nên biết khi tìm hiểu “HTML là gì?”. Bạn muốn trở thành một lập trình viên? Hãy tìm hiểu xem các Nhà tuyển dụng đang tìm kiếm gì ở các Lập trình viên và trau dồi kiến thức, kỹ năng ngay từ bây giờ để không bỏ lỡ các cơ hội việc làm hấp dẫn trong tương lai. Và đừng quên tham khảo công việc trên website JobsGO để tìm những công việc lập trình,… mới nhất nhé!
Câu hỏi thường gặp
1. HTML5 Là Gì?
HTML5 là phiên bản mới nhất của ngôn ngữ HTML (Hypertext Markup Language), được phát triển bởi World Wide Web Consortium (W3C) và phát hành vào năm 2014. HTML5 cung cấp nhiều tính năng mới và cải tiến so với phiên bản HTML trước đó, giúp cải thiện khả năng tương tác với người dùng và đơn giản hóa quá trình phát triển các ứng dụng web.
2. Trình Xem HTML Là Gì?
Trình xem HTML là phần mềm hoặc ứng dụng trên máy tính hoặc thiết bị di động được sử dụng để hiển thị các trang web và tài liệu HTML. Trình duyệt web như Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera,... là những trình xem HTML phổ biến nhất được sử dụng hiện nay.
Trình xem HTML thường có khả năng hiển thị đầy đủ các nội dung HTML của một trang web, bao gồm cả văn bản, hình ảnh, video, âm thanh, biểu mẫu, bảng và các thành phần khác. Ngoài ra, các trình xem HTML còn cung cấp các tính năng như lưu trữ trang web, tìm kiếm, thêm dấu trang, thêm phần mở rộng và nhiều tính năng khác để giúp người dùng tùy chỉnh, sử dụng các trang web theo cách của họ.
3. HTML Có Phải Ngôn Ngữ Lập Trình Không?
HTML không phải là ngôn ngữ lập trình mà là một ngôn ngữ đánh dấu siêu văn bản (markup language). Ngôn ngữ đánh dấu siêu văn bản chỉ ra cách một tài liệu được cấu trúc và hiển thị trên một trình duyệt web, nhưng nó không cung cấp các tính năng lập trình như thuật toán, điều kiện, vòng lặp, hoặc biến.
Tuy nhiên, HTML5 đã bổ sung thêm một số tính năng mới để tương tác với người dùng và hỗ trợ cho các ứng dụng web phức tạp hơn.
4. HTML Dùng Làm Gì?
HTML được sử dụng để tạo ra các trang web và các tài liệu trên web. Với HTML, bạn có thể xây dựng cấu trúc của trang web, định dạng văn bản, thêm hình ảnh, video và âm thanh, tạo các liên kết và các biểu mẫu đăng ký, và các thành phần khác để tạo ra các trang web tương tác và hấp dẫn.
5. Định Dạng HTML Là Gì?
Định dạng HTML (HTML formatting) đề cập đến việc sử dụng các phần tử và thuộc tính HTML để kiểm soát cách hiển thị nội dung trên trang web. Nó bao gồm các quy tắc về cách sắp xếp văn bản, đặt kiểu chữ, tạo danh sách, nhúng hình ảnh,...
6. HTML, CSS Và Javascript Bổ Trợ Cho Nhau Như Thế Nào?
HTML là ngôn ngữ đánh dấu cơ bản để xác định cấu trúc và nội dung của một trang web. CSS (Cascading Style Sheets) được sử dụng để định dạng và tạo kiểu cho các phần tử HTML, kiểm soát giao diện và trình bày trang web. JavaScript là ngôn ngữ lập trình để tạo tính năng tương tác và hành vi động trên trang web.
Chúng bổ trợ lẫn nhau: HTML cung cấp nội dung và cấu trúc, CSS kiểm soát giao diện và trình bày, còn JavaScript tạo ra tính năng động và xử lý sự kiện trên trang. Sự kết hợp của ba ngôn ngữ này giúp tạo ra các trang web hiện đại, đẹp và có tính tương tác cao.
Tìm việc làm ngay!(Theo JobsGO - Nền tảng tìm việc làm, tuyển dụng, tạo CV xin việc)